Talkin' About My Static Site Generation
Oct 28, 2021, 8:31:42 PM
This Old Website
Remember when this site used to be black and white?
The Old website for This Mortal Coil
That version of the site ceased to be earlier this year when I ended up wrecking it.
When I dreamed up the idea for This Mortal Coil in 2010, I needed a website, and I wanted to do something cool.
Only one problem: I didn’t know what the cool thing was. Honestly, I still don’t.
But from a need came a solution. I decided on Wordpress. For artistic reasons, the style of This Mortal Coil was high contrast black and white, and I wanted that aesthetic to bleed out from the comic and into the site. I built my own Wordpress child theme and styled things that way as best I could.
I used it as a journal for the project. I spent evenings trying to figure out the cool thing I wanted to do with the comic reader and worked on the code in Wordpress. As I worked on these things, I shared my experiences with a good friend, and one day he said this to me, “Why aren’t you working on the comic?”
He saw what I couldn’t: I was spinning my wheels. He was absolutely right and I shifted gears to working on the comic instead of the site. Once I had pages of the comic, a pragmatic idea instead of a cool one emerged as to how I should display it. I evolved that idea over time.
The website mostly revolved around this idea of a cool swipe-able Javascript based comic reader.
It was neat.
But the swiping didn’t always work right and seemed more of a hindrance.
Then mobile became a bigger deal as well as responsive design. So I learned Bootstrap and spent years taming the site for mobile usage first. My google analytics would suggest that most people aren't reading the comic on mobile, but hey better to have a complete solution than a partial one.
Then came an interest in speed and I realized no matter what I did with Wordpress it was too slow. The average speed from Google Pagespeed was a grade of 70 out of 100. I minified code, ran caching software, eliminated plugins from Wordpress, and reworked my Javascript code all to no avail. I ran a plugin to optimize all of the PNG images for the comic into WEBP but no dice. In the end, I got it to 80/100 speed-wise, but it broke the site's layout or caused other problems.
The truth was: Wordpress was slow despite all of the caching plugins and minification of code I did.
At one point I was resolved to be okay with that.
Wordpress is a necessary evil right?
Sure I could go with Drupal, Joomla, or maybe Grawlix which is a webcomic based framework (Editor Note: Looks like the original site is gone, but there's a revival on Github). I could pick any of these alternates, but it’s learning someone else’s code, I may have to write a lot of code to shape it into something I want, and it may not have the same support as Wordpress. It’s a case of the devil you know versus the one you don’t.
The site needed to change but I didn’t know the direction that it should take.
Until I broke it for good.
Wordpress Woes
So, this whole thing began sometime on a sunny Sunday afternoon in March of 2021.
I had finished updating the latest comic.
And, I was still all in on WordPress. In fact, the night before I was watching some YouTube videos about Wordpress’ Gutenberg blocks. The diehard fans thought that this was the next step for page building and content creation. OK, that’s my next step too.
One issue for my site though: when I built my own child theme I could never really handle marked up blog text very well. None of the stylings I got in the WordPress editor ever came through and I wanted to fix that. I also thought it would be a great time to update some of the core plug-ins I was using such as Bootstrap.
That turned out to be a terrible mistake.
You know, I spent years worried that hackers would take down the website because Wordpress was so prone to attack due to its ubiquity. I had tons of plug-ins for security. But, it turns out I was that hacker I feared, because I took the site down myself.
Somehow by updating Bootstrap I ended up corrupting something in Wordpress. No matter what I did to fix that problem, I found myself digging in deeper and deeper. I don’t think it was Bootstrap itself, mind you. I was probably messing with functions.php and some change I made ended up corrupting data.
I remember staring at the error screen frustrated and upset thinking to myself, this could just be the end. I can take the whole thing down and close up shop and I would never have to worry about this again. No more updates. No more comics to draw. Close the chapter on the creative project and move on.
But really, was I going to let a broken Wordpress child theme be the end of This Mortal Coil?
I wasn’t ready to give up.
So instead of going outside on that beautiful Sunday afternoon, I hunkered down and fixed the problem.
I use Visual Code and my Wordpress child theme is linked to a Github repository. This meant I could go and review the changes that I made and I tried to manually roll them back. But that wasn’t enough, the site still didn’t work. Instead of rolling things back I tried to move forward and solve the problem but no matter what I did the site remained broken. I even tried reinstalling the core of WordPress but that didn’t work either. Was it a data corruption issue? If so I would have to install a backup of the site which luckily the server had made earlier that morning around 2 AM. But, I decided not to do that because I had a wild card. I could simply use GitHub and roll the entire site back to the way it was before any of my changes and I opted to do that, and it worked.
Mostly.
There was a lag.
The content would appear without the CSS styling leaving the entire site look awkwardly naked for a second. I didn't know how to fix this problem and it was certainly odd that it persisted even though I rolled everything back.
Was it really a data issue? I was too tired to care and went outside for a walk.
Like the great John Lenon song, I let it be.
I was just glad that the site still worked. But from that day on it was a constant reminder that Wordpress was broken in some way. I mean, it’s because I broke it, but there was no way to ever get back to the way it was. And I didn’t think it was worth my time to comb through all of the database stuff to even get it to work. I was stuck with this decade old mess.
Let’s Go Publii
Later that week I was complaining about these problems to a friend on Discord and he recommended I look at something called Publii.
Publii is application you can download and run locally on your machine to blog. It’s offline Wordpress. Here's a screenshot of what the editor looks like:
Publii blog post desktop app interface
I downloaded it and gave it a try. Worked like a charm. I even setup a temp domain and published my site on it. I've taken it down for the time being. With a push of a button it will generate an entire static website, that is a site made of HTML, JavaScript, CSS, and upload that to a FTP or third party server vendor of your choice such as Netlify.
The website it built loaded lighting fast and looked pretty professional with the theme I choose. I could write the content off line which meant I no longer had to contend with server slowness, another point of frustration due to Wordpress running on a web server. Publii also has a bunch of stock themes you can download and some even more professional ones you can purchase. If you want to blog, it's not a bad option.
Could I use Publii for This Mortal Coil?
I dug into the guts of Publii for a few hours. Could I make a custom page template for my webcomic? Could I upload custom data? I believe Publii allows you to do some of this, but I don’t think it was robust enough for my purposes.
Ultimately, Publii is a desktop app with one focus: doing blogging.
I decided it wasn’t worth trying to hammer Publii into a template for my webcomic site. It would never be enough, and I didn’t want to compromise with another platform.
I needed something to last me the next decade.
Every webcomic update, after my blunder, I realized how much I hated the Wordpress site. It was bloated. My own comic reader code was also bloated and outdated. Everything was slow, even cached. And more importantly, the site never reached the goal in my head for how it should look.
I'm an engineer and I want full control of the project. And if you want full control, you gotta write the code yourself. I avoided doing this for 10 years, because I didn’t know what I wanted and I had gotten used to Wordpress. Well, at least I knew what I didn’t want anymore, and that’s as good as any reason to start building something better.
The Great Gatsby
My experience with Publii led me to googling static website generators and I learned about Gatsby. No, not the F. Scott Fitzgerald novel which I had to read three times in high school honors English, and then regular English (because I dropped out of the honors class) and college.
I mean, Gatsby.js, the static site generator written entirely in JavaScript using the React.js framework. Gatsby's all code, with a seemingly fervent community of online users, and a lot of plugin support from the Gatsby company and community.
Maybe this will work.
I know Javascript. I had a passionate hatred for Wordpress. And I found myself excited to learn React. It was a thing I always heard of but didn’t have a strong enough reason to know. Until now.
Don’t Use Wordpress
Before I get into what I did, I want to put the nail in the coffin, not just for me when it comes to Wordpress, but for you, if you’re considering it or using it.
Here’s why you shouldn’t use Wordpress.
Think of it from the point of view of the plugins.
When I ran Wordpress I had three security plugins: Bulletproof, Scuri Security, and WordFence. I probably didn't need all three of these. They had a lot of features in common like preventing SQL injection, securing your .htaccess file or ironically enough, hiding the fact that you're using Wordpress. But, each one seemed to do something the other didn't. A lot of the plugin bloat was because my knowledge had evolved over time, but I never looked to deeply into why I should use one versus another or if all three together was better.
I know this much: I wasn't ever hacked. I would get emails when bots tried to brute force my password. I would see the top ten countries that were trying to break into my site. Whatever it was, it worked.
The second kind of plugin I had was for caching. Wordpress fetches the post data from a database and constructs a page using a PHP template. That takes seconds. And that's too slow, especially in our modern web landscape where users will up and leave within a second if they're not viewing your content as soon as they click 'enter.' The caching is meant store the resultant HTML file from Wordpress' database fetch and server-side PHP compile of the page. As long as the content is static then it won't have to build that page again and future clicks on the page should make it run faster.
This is great, except you'll probably have a lot of script and style links in your cached HTML page meaning that there are additional things to fetch when the user browses to the page.
In terms of speed, what matters most is when your HTML begins to render in the browser and all of these fetches for stylesheets, javascript, and images can potentially delay the rendering of your HTML page. This is obviously a problem for a webcomic site since the thing you want to view is the image and that's often the biggest download. Having a lot of Wordpress plugins can create a lot of these additional fetches. Yes, you can further optimize things by putting stylesheet and javascript links in the HTML page's footer (at the end of the body tag), but that means your style or functionality may not work off the bat, and it could break functionality or appearances. Yes, the caching plugins can help you do this by shuffling the links to the bottom. Yes, there are even options to take the contents of all these various script and style links and minify them into one giant glob to reduce server fetches as well. BUT, that can break functionality at times.
The plugins for caching and security mainly exist because Wordpress is a server-based login content management system. It’s popularity as a blogging platform makes it an easy target for hackers so security plugins hide the fact that you’re using Wordpress. Caching plugins also hide the fact that you’re using Wordpress because you want your site to run as fast as a static HTML site.
So if all these things are meant to obscure the fact that you’re running Wordpress…
Why run Wordpress? Wordpress is a blogging platform first, but in the last ten years it’s also become everything else too: eCommerce shops, forums, and newspaper sites. You name it there’s probably a plugin for it. But it’s still a square hole in which you’re trying to fit a round peg using a hammer generated by plugins and child themes.
The Wordpress community may love Wordpress, but its plugin creators are saying something else. Hide it. Obscure it. Don’t let people know.
And maybe there’s a lesson here. How does a core fanbase perceive the product through the tools they make to use it? Are they trying to hide the fact that they’re using it? Or are they trying to enable it to do more?
From everything I've seen and done with Wordpress, all of the plugins seem to obscure the fact that you're using it as a base.
Enough to be Dangerous
Publii inspired me. Static site generation was the way to go. Finding Gatsby meant there was a means to an end.
This reactiviated my interest to learn some new web tech. I had a direction and it meant things like React.js now became important.
I dug in.
Did I buy books on React.js? Buy a course?
Nope.
I turned to Youtube.
You can learn React.js in the same way you can get React.js: for free.
If you search Youtube there are a variety of tutorials that’ll get you up to speed.
I used this playlist of Youtube videos by Net Ninja.
As apart of my morning routine, before I start work -- and I get to work from home these days, which I know is a privilege and I am taking full advantage of it -- I do something for myself. I work on art when I am at my absolute freshest. I decided that it would also be the best time to learn React.js by following along with some tutorials on it.
I’m a strong believer that if you want to learn something the best way, the fastest way is to do a project in it. Sure, reading a book is nice, but the application of that knowledge is better, because the book isn’t going to tell you all the other things you need to know. And some of those little things could frustrate the hell out of you. Not only do I need to know React, but I need to learn some basics of Node.js. I’m no stranger to Node, but it was a good refresher to get used to the command line interface once again. You’ve got to figure out how to view the output of your React site as well, so that was something else to learn. If you follow from a book, these might seem like frustrations, but as a part of a project, you’re learning these tools out of necessity. A project allows you to keep an open mind because it’s not just reading, it’s applying something and that requires knowing the “devil in the details” steps as well as the knowledge you’re trying to learn.
I spent time in the evenings as well devouring videos and applying what I was learning.
After a week I knew my way around Node, Gatsby, GraphQL, and React.
Does having 20 years of software development help in understand these things?
Yeah, for sure.
Was I an expert at any of these once I learned them?
No.
Did I know enough to be dangerous?
Hell yeah.
And for something like this, I think that's where you'd want to be. Dangerous enough to know, but not know what you can and can't do. The rest you can Google. Most likely the problem you’re trying to solve isn’t going to be a recipe in some textbook, and this is where you are armed with enough tools to go exploring on your own. Try things, break things, and inch your way towards a solution.
That's how I learned how to use GraphQL -- an entire database language I had never heard of or used before. Experience with SQL helped a little, but GraphQL is its own beast.
That's how I figured out how to build the various React components I needed to construct my website. That's how I figured out how to get Gatsby to generate the pages I wanted. Gatsby doesn't have built in SEO so I had to ask the question of how to incorporate it and found an answer. There's a lot of trial and error, but over time I stood up parts of the site. It was working and by seeing it work it built momentum to continue.
I could build it my own way. Finally, after a decade of doing it Wordpress' way.
Wordpress vs. Gatsby
Gatsby is a framework, like Wordpress, but it’s all code. I mean Wordpress is all code too, but it’s got a slick admin login with hooks to get plugins and a built in blogging CMS platform. Once you get it up and running you’re ready to blog, and if that’s what you need it for, then it’s absolutely perfect.
Gatsby isn’t a blogging platform at its core. It’s a static site generator. Plugins don’t obscure Gatsby but enable it to be an eCommerce site, a blog, a portfolio, and so much more. There are plugins you can add to expand Gatsby’s functionality such as SEO and analytics. In that sense it’s like Wordpress, but instead of using a graphical UI to install all your plugins you’re doing this in Node’s command line, off-line on your computer.
And it feels a lot easier to me.
Your mileage may vary though.
One very nice thing is that Gatsby can run locally without jumping through a lot of hoops. Sure you need to install Node, then Gatsby, then get a starter project, but once you’re there you can type the command gatsby develop and it spins up a web server on your localhost and you’re off to the races.
Working with Wordpress on a code level requires a lot more.
You have two options:
If you were to approach making a theme in a very dumb way, it meant you’d have to write your code and upload it via FTP to your server and then refresh the contents of a web browser to test your changes. That’s slow and cumbersome and yeah, would totally break your live website. I’ve done this approach, but for minor code fixes to the Mortal Coil theme.
The best way is to run Wordpress locally. This means you need to spin up a local webserver, MySql database server, and PHP. There are great tools for this like XAMPP, Laragon, and if you’re on Mac, MAMP that will do this setup and run a local webserver anytime you need it in one click. If you do the Wordpress route, it’s a lifesaver, and more importantly allows you to work local. But, even then, you still need to install Wordpress (FYI, it never takes five minutes). Once inside your local Wordpress server you can install the plugins you need, seed it some blogging data or in my case webcomic pages and install my local theme from github. Then after all that, I can work on the site. Granted you only need to do this the first time, but it’s still a lot of steps with many pitfalls.
And I’m not gonna say that Gatsby’s process is way better. It’s different. It’s raw code, no fancy interfaces.
When I started with my Gatsby project, I had pretty much nothing out of the box. No navigational bar, no widgets, no footer, no nothing. Sure, I could have gotten a blog template and started there, but I didn’t want that either.
My choice, right?
I started with the code I wrote for learning Gatsby because it set up the most barebones website possible. And over 21 days I googled for Gatsby plugins to handle boilerplate stuff like SEO, headers, footers, a backend database, and everything else I needed. I used Bootstrap and built myself a responsively designed, minimal blog and comic reader website for This Mortal Coil. In 21 Days.
It wasn’t easy.
I’d write some code using React and immediately find that it wasn’t working right. I spent hours Googling for answers and trying things. I learned React by writing React and got better at it. I’m sure if a professional React coder saw my work they’d scream and throw themselves off a bridge, but hey, my site works and that's what matters to me.
So… Databases
This’ll probably blow your mind.
The new site doesn’t have a database.
Wordpress runs MySQL as a database to store all of your blog posts, advanced custom fields, login info, everything.
I don’t need to store login passwords and ids. No backend to log into.
Now, certainly there are Gatsby plugins that integrate with third-party CMSes like Netilfy and Contentful, but you don’t need ‘em. That’s a crazy notion even to me as someone who’s been building websites since 2005. Because once we left the space where it was just writing HTML and CSS and wanted to make dynamic content, you needed a database and a server language to manipulate it.
Gatsby doesn’t have a backend server, per se. Sure, it runs React and is a react app and you can tap into that, but you don’t have to. It’s for the most part a statically generated site of HTML, CSS, and Javascript. No admin panel. No dashboard. No database.
The new site for This Mortal Coil has a filesystem.
All of the content exists locally on my machine in a folder structure.
For the first time I can define how my data is stored which is a big deal to me. In terms of organization, I always wanted the comic images to go with the blog text. Wordpress segregates them into separate places. Your blog posts go into the database. Your uploaded images into an upload folder separated by year and month. Never shall the two be together except through the blog post metadata stored on the server.
Gatsby allows me to do it my way and that’s already a big upgrade.
The plugin to enable this is the gatsby-source-filesystem plugin. You designate a folder in your project where the files go and can organize the folders as you’d like. There’s some code to write to fetch the data from the file folders to generate the individual pages, but it’s not too terrible.
One difficulty was to get used to Markdown and the fact that I had no WYSIWYG interface anymore. No more Gutenberg blocks or a web interface to author blog posts.
Instead, I use Visual Code to author everything.
Why? For one, I’m an engineer and over the last 5 years I’ve gotten used to Visual Code. It’s a great IDE for web and Unity development coding, which is primarily what I use it for. It’s integrated with github. So I can work on This Mortal Coil’s site code and now the content all in one place. Third, Visual Code out of the box has a way to write and preview Markdown files which is what Gatsby’s filesystem uses. It is very much raw and to the metal, as we say in the game industry (do people really say that? Well, I’m saying it). You write everything in plain text. No picking publication dates from a drop down or calendar widget. No using a toolbar to style your text. I learned Markdown by writing Github README and wiki pages, and now I’m using it to write my blog posts.
And it’s a faster process now that I’ve gotten used to it.
But again, not for the faint of heart.
The Great Migration
Okay, new things learned, check. Site built, check. New tools gotten used too, check.
New problem.
All of my data is on Wordpress in a database format. So... it’s not in Markdown but HTML. It’s on a server somewhere else, not on my local machine.
I wanted to migrate that data. Sorry, I mean to say, I want to migrate about 10 years worth of comic posts, blog posts, artwork, and everything else.
To do that, I needed a way to get it out of Wordpress. The new versions of Wordpress has a way to export post data via XML. There’s a built in function to generate a giant XML file with a dump of all the blog content including custom post types, which is what my comics were.
That’s a start.
But it’s in one giant XML file.
I found the Github repository for this tool after some Googling. I ended up forking the repository and making some modifications of my own to pull out the custom post data for my comics and set some additional markup frontmatter fields. I then let the tool run and after ten minutes it created a giant directory of everything I had ever made in markup with the images related to each post.
That was the hard part. Now, the tedious part.
The data still had to be massaged and that meant some back and forth with my code and the data to get it right. Once I did I could fix the markdown frontmatter data and I had comics in my new site again. It ran and ran fast.
But, then… a new problem.
Images embedded into the old Wordpress blog posts as well as internal links: all broken. It didn’t know where any of those things were. I could have gone back to the Wordpress to Markdown tool and tried to figure out a way to make it convert those links, but I was knee deep in the new data and spent time stylizing it to work with the new site.
Enter regular expressions and Visual Code.
Turns out Visual Code’s search and replace toolbar can handle regular expressions out of the box which makes it insanely powerful.
Also, I suck at regular expressions, but I dug in again, because the project needed it. I learned enough regular expressions to build some fairly complex search and replace commands. I could find images in the HTML bodies of all my markdown files and convert them from the <img src> format to Markdown’s square bracket format.
Some things I had to fix by hand in the end. I needed to add additional plugins to show embedded Youtube videos, tweets, and Instagram posts. I had to cut some data because I wasn’t going to support it.
A big and potential deal breaker… Gatsby doesn’t support animated GIFs in Markdown posts. So I had to convert all of the animated GIFs to MP4 files which made Gatsby a lot happier and I suppose the download size also went down a lot. Some of those animated GIFs used for The Rabbit and the Moon’s climactic chapter were upwards of 25mbs. And yes that meant in the Wordpress era unoptimized on mobile. The new MP4s are only 1-2 mbs. A new issue on mobile is that MP4s don't autoplay, but that's by the OS design (at least on Apple).
A great deal of time working on this project was fixing the data up in the migration. I’m sure I didn’t catch everything. I go by the rule of 80-20. Do the least amount of work to get it 80% there. The rest can be fixed later, if you really care (or if anyone notices).
Deployment
So, I’ve built this site, but where exactly does one run a Gatsby website?
Easy.
Anywhere.
I use my file system structure to retain my comic posts, blog posts, and other data, but Gatsby takes all of that and compiles a static website. The output more or less is HTML, Javascript, and CSS. Gatsby generates a folder of all that information that can be uploaded to an FTP and run off a webserver anywhere.
Gatsby also caches the data and can quick update if you have new content which means you don’t have to rebuild everything.
But Gatsby has another great benefit. Sites like Netlify and Vercel integrate with Gatsby via Github. Meaning that since my project is on Github, a site like Vercel, once given permission, can pull the entire project (along with all my content) and build the website and show it at a URL. All I have to do is submit my new comic or blog post and I’m done.
And, as you might guess, that’s what I’ve done. I use Vercel as my deployment backend now. I quit my old web host, Hostgator. I was paying them upwards to $18/month to host This Mortal Coil and related projects such as The Shrine.
Vercel, a new server for This Mortal Coil
So yes, as a victim of this change, The Shrine is for the time being offline and I’m looking for a way to bring it back.
Vercel does exactly what I said, but there’s an unfortunate catch. When Vercel builds a site, they have a 500 MB cache if you’re using their services as a hobbyist. I can’t complain, because their hobbyist tier is free, but you are limited, and This Mortal Coil easily blows that limit. Having a limited cache means when Vercel rebuilds the statically generated site, some things may not point to their images anymore and certain posts will break. The way around this is to do a full rebuild of the entire site (and thus, ignore the cache). (Editor Note: It's now 1 GB, so I have cache space again, yay!)
I do that pretty much regularly. The drawback there is that Vercel gives you (last I read) 45 minutes of build time on their servers. If you take longer then it won’t work. This Mortal Coil tops out around 14 minutes for a full build. So… not bad, there’s room there until I need to start paying Vercel for better service.
The Good, The Bad, and…
The Good
So, here we go. Positive things from building this new website:
- No more Wordpress
- The new site is faster and can usually be above 95/100 speed according to Google Lighthouse. Sometimes I get a readout saying that it drops, but it’s probably due to the size of the comic image.
- The site is very minimalist. All of the cruft I didn’t like from the old site is gone and I can start again and build features that matter.
- No web server backend
- I don’t have to pay Hostgator monthly fees to run the website anymore
- No MySQL database
- I can put my comic images with my post in a file folder structure and it gets read and built into the final pages.
- I can work locally in building the website’s features as well as content and do so in the same environment
- Everything is GitHub friendly and can be backed up there as well as in my local backups
- No plugins for security because there’s no admin panel to hack or database to inject into
- No caching plugins to speed up the page. Gatsby builds a static site and it runs pretty fast.
- The Gatsby image plugin allows images to delay their load
- A lot of the core features of the old site exist such as SEO, RSS feed, a lean and mean comic reader, comic archive pages, a navigation bar, the blog
- I pruned a lot of the old blog posts. In fact all of them except for the 10-12 that I liked and the longform posts that seemed to get SEO hits every day.
- No more 25 mb animated GIF files used for Rabbit and the Moon pages because they use MP4 video files.
- I got to learn something new with Node, Gatsby, and React. Out with the old PHP and MySQL stuff.
The Bad
Things that didn’t go so great:
- It’s still not the vision for the website or great branding, but to me, this new site holds more promise mainly because I have more control over all the constituent parts. There might be growing pains in the future, but I can shape it better.
- I had to build everything myself, to a degree. Obviously Gatsby’s plugins helped immensely, but I still had to bring those packages in after some research, set them up, and the make custom code to work with them (in some instances). With more control comes more responsibility and probably more headaches down the line. Again, at least I can deal with it on my own terms instead of having to grok the Wordpress Codex.
- No WYSIWYG interface. Making blog posts is all raw text using Markdown. I’m sure there’s some nice tools I can get online, but for now, I don’t know the text approach. It’s fast but admittedly error-prone.
- Maintainability? It’s a question for the future. Yes, I built everything, but keeping the site running for the next decade could be a challenge, but it’s a challenge to take day by day.
...And The Future
There’s a lot to do with This Mortal Coil’s site beyond standing it up. There are some nice-to-have features that need to be implemented such as:
- Forward and back comment navigation buttons
- A header section for shops to display my Etsy and Lolita Fashion coloring book
- A character cast page
- Better SEO for images
- Some honest-to-god branding
- A comments section? To be honest, I’d rather avoid it since it would require a database, and I don’t see it as worth it right now.
Some new features to make:
- Writing and drawing a comic is time consuming. Something I’ve thought about a lot in the last few years are alternate ways of storytelling such as a light novel approach, less images more text. The question is how to present that.
- The Shrine v2.0. The Shrine’s gone as it is, but an interesting thing to explore is integrating it directly with the new site. Maybe this time in true 3D? It’s all crazy pie-in-the-sky wishing right now.
- Onboarding? There’s two major stories with very different feel and vibe, it might be good if new users can be funneled into the story they like the best or are in the mood for reading.
Something else I’ve been thinking about…
What if I could release a paired down version of This Mortal Coil’s Gatsby site as a starter template? It would give other webcomic creators another means of setting up a standalone site. Yes, there’s Tapas, Webtoons, Comic Fury if you want external hosting (and being beholden to other people’s rules). Yes, there’s Wordpress and Comicpress (which I hear hasn’t been updated in years). There’s other CMSes like Grawlix which I know little about, but I could make a starter Gatsby template.
My main issue is, I wouldn’t necessarily support it. That is, if someone didn’t like the filesystem and wanted to use Contentful’s CMS as a backend, you’re on your own. If you don’t like how SEO is implemented, you’re also on your own. If it’s bug fixes that service the template and fix issues on This Mortal Coil, that I would fix, but the choices I made are to be as freestanding as possible. You can work local, work fast, and run a site that’s lean.
If this interests you, and you don't mind being on your own, then feel free to email me and we can discuss. I don't mind sharing the code.
The End of the Beginning
This is a new beginning for This Mortal Coil’s next decade of storytelling. One I hope will be more successful than the last. Who knows what this site will be like a decade from now, but I’m hoping there will be more stories on it. The important part isn’t isn’t the tech, it’s how your favorite characters like Natsumi/Kamiko, Catherine, et al. will grow and change, and I hope this site brings it to you.
I know this is a long post, but if you stuck through and have any questions, please feel free to ping me and I’ll happily answer any questions you have about the process. If you have bugs to report -- and I’m certain there are numerous don’t hesitate to tell me. My goal is to make this site better and useful to all the readers of This Mortal Coil (whether you read it on the site or in an RSS feed).
So, here’s to the future… see you in the stories.
One More Thing...
It's been close to 6 months since I built the Gatsby site. I can say for certain that it's not hard to maintain the site. Vercel's given their hobbyist tier more cache space, now up to 1 GB meaning I have breathing room and builds only take ~3 and a minutes and not 15 minutes.
I've had some bugs over the months such as broken pages but they were easy to fix. The RSS feature as I originally implemented it was broken, but I've since fixed it so the image and blog text for a comic appear in its entirety on an RSS reader. I did get 1-2 emails about that so I hope those folks can enjoy reading TMC the way they'd like too.
I added comic navigation to allow you to jump to the first every comic, most recent comic, and paginate through everything.
It's been months since I've done anything with React.js, but as I come back to maintain parts of the site or add/fix functionality, I find myself knowing enough to get by.
So, it hasn't been a bad investment time-wise on my end, and I still believe this is better than trying to wrangle Wordpress.
And Another Thing... The Github Repository
Edit (11/4/2021): I created a separate public repository with my barebones Gatsby webcomic starter template. Click the link and follow the instructions. You will need to know git, Github, Gatsby and React to get going. If you have questions, comments, or find bugs don't hesitate to drop me a line.
READ MORE!
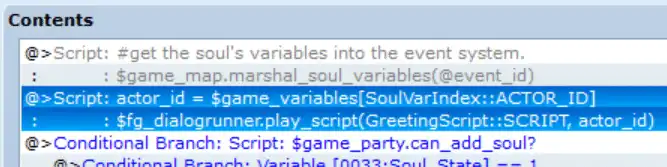
Devlog: Dialog Parser and Gamejam Wrap-Up
Hey everyone, the month-long gamejam is over! If you want to play the game, click through to this blog post and read about the game and how…
Improvising My Way To Comics - A Retrospective
Hello There! I wanted to impart my thoughts on the last 7 months of making comics. So if you’re someone who’s thinking that making webtoons…